C4 diagram Viewer and Editor
- Authors
- C4 diagram Viewer and Editor
- SMILES to Structure Generator
- SMILES to Structure Generator
- Mermaid Diagram Viewer and Editor
- Mermaid Diagram Viewer and Editor
- C4 diagram Viewer and Editor
- C4 diagram Viewer and Editor
- PlantUML online Viewer and Editor
- PlantUML online Viewer and Editor
- Nomnoml diagram viewer and Editor
- Nomnoml diagram viewer and Editor
- Structurizr Code to Diagram Generator
- Structurizr Code to Diagram Generator
- DBML Code to Diagram Generator
- DBML Code to Diagram Generator
- UMLet Code to Diagram Generator
- UMLet Code to Diagram Generator
- Graphviz Diagram Viewer and Editor
- Graphviz Diagram Viewer and Editor
- D2 Diagram Playground
- D2 Diagram Playground
- ERD Code to Diagram Viewer and Editor
- ERD Code to Diagram Viewer and Editor
- BlockDiag Code to Diagram Viewer and Editor
- BlockDiag Code to Diagram Viewer and Editor
- ActDiag Code to Diagram Viewer and Editor
- ActDiag Code to Diagram Viewer and Editor
- NwDiag Code to Diagram Viewer and Editor
- NwDiag Code to Diagram Viewer and Editor
- PacketDiag Code to Diagram Viewer and Editor
- PacketDiag Code to Diagram Viewer and Editor
- RackDiag Code to Diagram Viewer and Editor
- RackDiag Code to Diagram Viewer and Editor
- BPMN Diagram Viewer and Editor
- BPMN Diagram Viewer and Editor
- Ditaa Diagram Viewer and Editor
- Ditaa Diagram Viewer and Editor
- Pikchr Diagram Viewer and Editor
- Pikchr Diagram Viewer and Editor
- WaveDrom Diagram Viewer and Editor
- WaveDrom Diagram Viewer and Editor
- Bytefield Diagram Viewer and Editor
- Bytefield Diagram Viewer and Editor
- SVGBob Diagram Viewer and Editor
- SVGBob Diagram Viewer and Editor
- TikZ Code to Diagram Playgound
- TikZ Code to Diagram Playgound
- Symbolator Diagram Viewer
- Symbolator Diagram Viewer
- WireViz Diagram Viewer
- WireViz Diagram Viewer
- Vega Diagram Viewer
- Vega Diagram Viewer
- Vega-Lite Diagram Viewer
- Vega-Lite Diagram Viewer
- Excalidraw Code Playground
- Excalidraw Code Playground
- Mindmap Diaram Maker
- Mindmap Diaram Maker
- Markdown to Mindmap Maker
- Markdown to Mindmap Maker
C4 Diagram Viewer & Editor: Convert Code to Diagrams Instantly
The Struggle is Real: Searching for the Perfect C4 Diagram Viewer
If you’ve ever searched for a C4 diagram viewer, C4 diagram code to SVG, C4 diagram code to Word document, C4 model code to PNG, C4 model code diagram generator, UML diagram maker AI, C4 diagram live editor, AI architecture diagram code to PNG, UML code diagram to PDF, or C4 model to PDF, you know how frustrating it can be.
Finding a tool that seamlessly converts code into professional diagrams without unnecessary complexity is a challenge. Many tools require extensive configurations, lack real-time editing, or don't support multiple export formats. Worse, some even charge high fees for basic features. You just want to turn your code into a clean, structured diagram—fast!
Introducing MassiveDiag Playground – Your Ultimate Diagram Generator
Imagine a tool that instantly converts your C4 model code into a stunning, high-quality diagram in multiple formats: SVG, JSX, PNG, PDF, and DOCX. No hassle, no steep learning curve—just results in under 5 seconds!
MassiveDiag Playground is the real-time C4 diagram editor you’ve been looking for. Whether you’re a software architect, developer, or system designer, this free tool helps you visualize complex structures effortlessly.
Don’t Miss Out – Try It for Free!
The longer you wait, the more time you waste struggling with inefficient tools. Join thousands of professionals who have already transformed their workflow with MassiveDiag Playground.
It’s free, fast, and incredibly easy to use!
Try it now 👉 MassiveDiag Playground and convert your code into diagrams instantly!
Why Choose MassiveDiag Playground?
Instant Code-to-Diagram Conversion
Simply paste your C4 model or UML code, and within seconds, get a fully rendered diagram. Say goodbye to manual sketching and slow tools.
Multiple Export Formats
Export your diagram in the format you need:
- SVG – For scalable vector graphics.
- JSX – For embedding in React applications.
- PNG – For easy sharing in reports and presentations.
- PDF – For formal documentation.
- DOCX – For Word document integration.
Real-Time Editing & Collaboration
Modify and adjust your diagrams on the go with a powerful live editor. Work collaboratively with your team to refine your architecture models instantly.
AI-Powered Diagram Generation
AI-assisted diagram creation helps autogenerate structures based on your input, making it easier than ever to visualize complex systems.
No Installation Required – 100% Browser-Based
Forget downloads and installations. Simply visit the web app and start generating diagrams in a click.
Real-World Examples
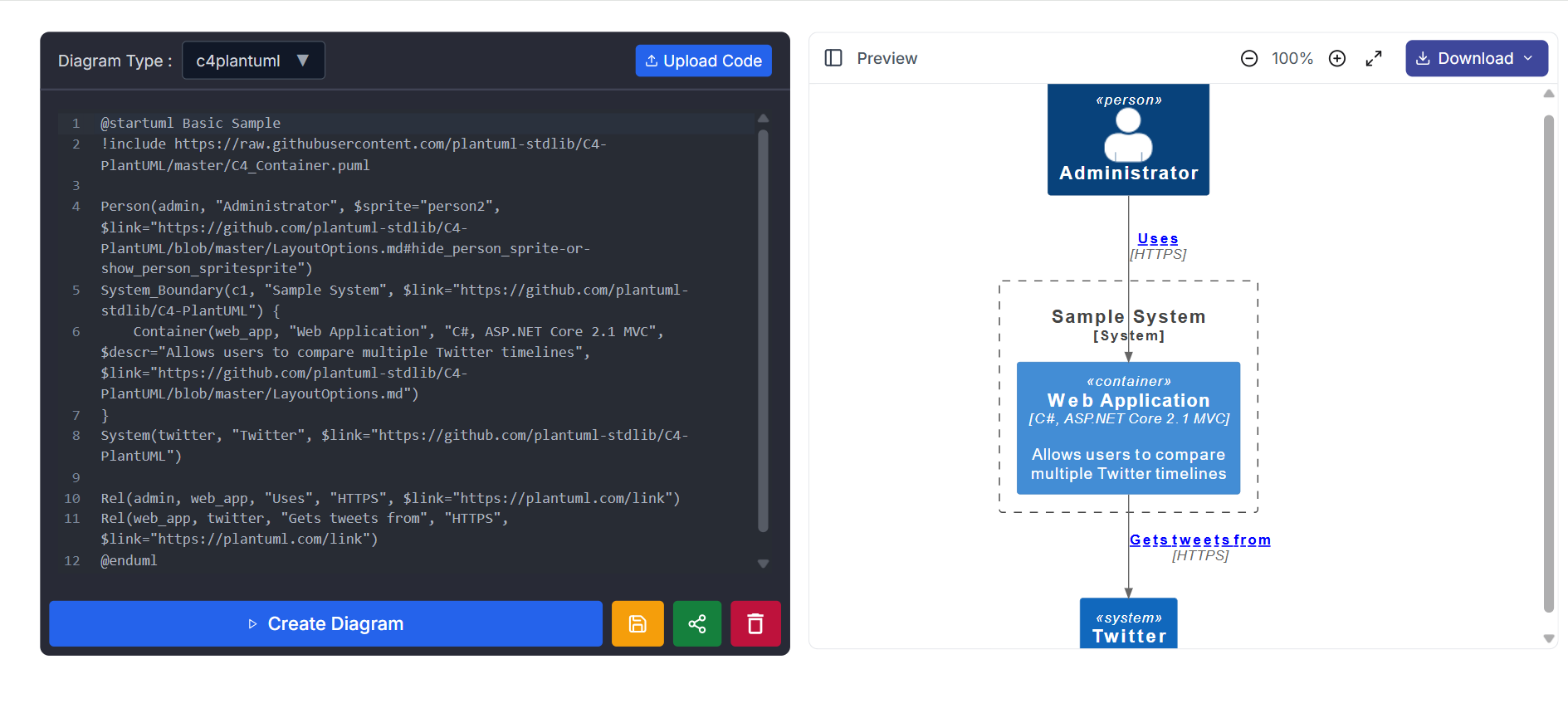
Example: Convert C4 Model Code to diagram
@startuml Basic Sample
!include https://raw.githubusercontent.com/plantuml-stdlib/C4-PlantUML/master/C4_Container.puml
Person(admin, "Administrator", $sprite="person2", $link="https://github.com/plantuml-stdlib/C4-PlantUML/blob/master/LayoutOptions.md#hide_person_sprite-or-show_person_spritesprite")
System_Boundary(c1, "Sample System", $link="https://github.com/plantuml-stdlib/C4-PlantUML") {
Container(web_app, "Web Application", "C#, ASP.NET Core 2.1 MVC", $descr="Allows users to compare multiple Twitter timelines", $link="https://github.com/plantuml-stdlib/C4-PlantUML/blob/master/LayoutOptions.md")
}
System(twitter, "Twitter", $link="https://github.com/plantuml-stdlib/C4-PlantUML")
Rel(admin, web_app, "Uses", "HTTPS", $link="https://plantuml.com/link")
Rel(web_app, twitter, "Gets tweets from", "HTTPS", $link="https://plantuml.com/link")
@enduml
Output: Scalable SVG format for presentations and design documents.

How Does MassiveDiag Playground Work?
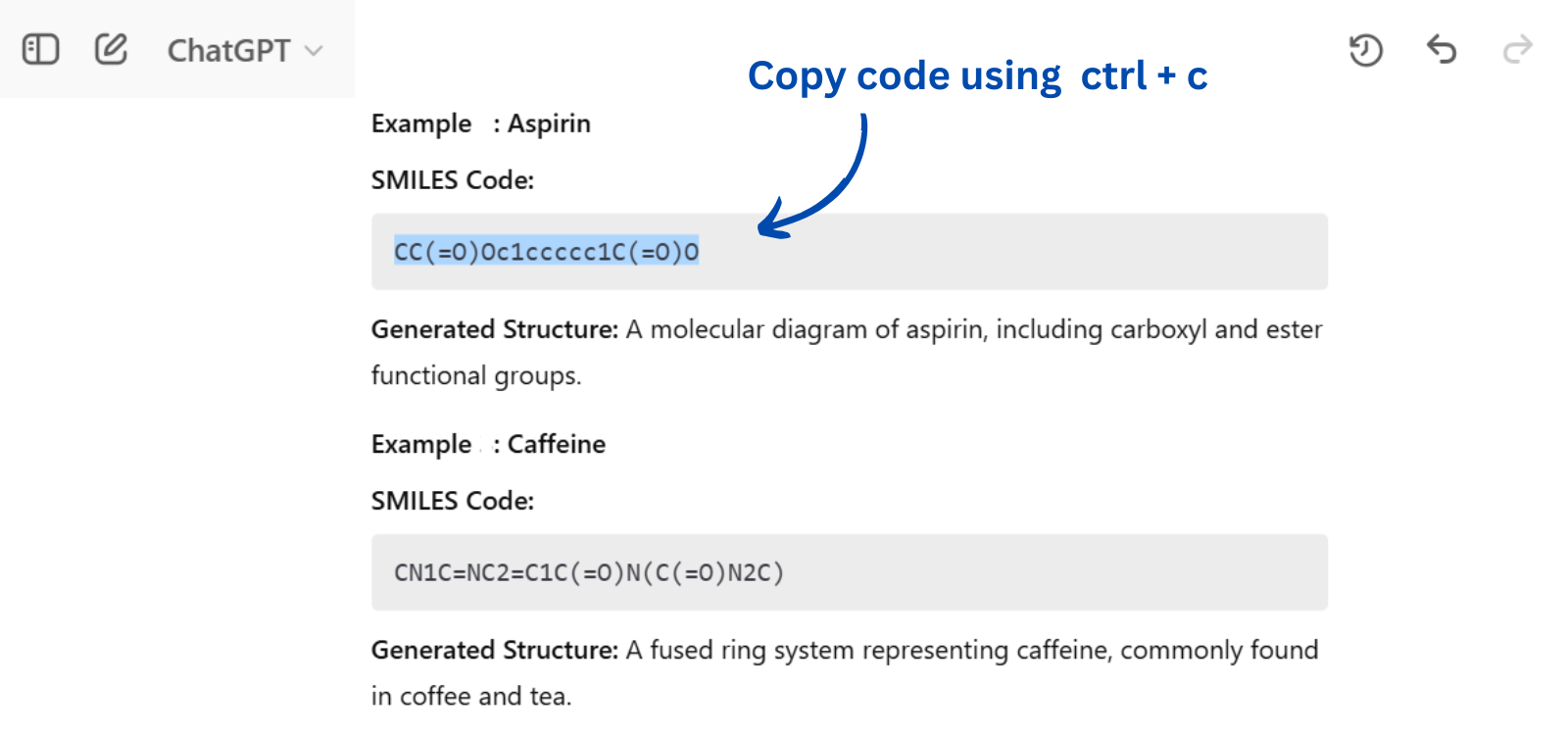
Generate/Get Code – Write or generate the code from AI tools.

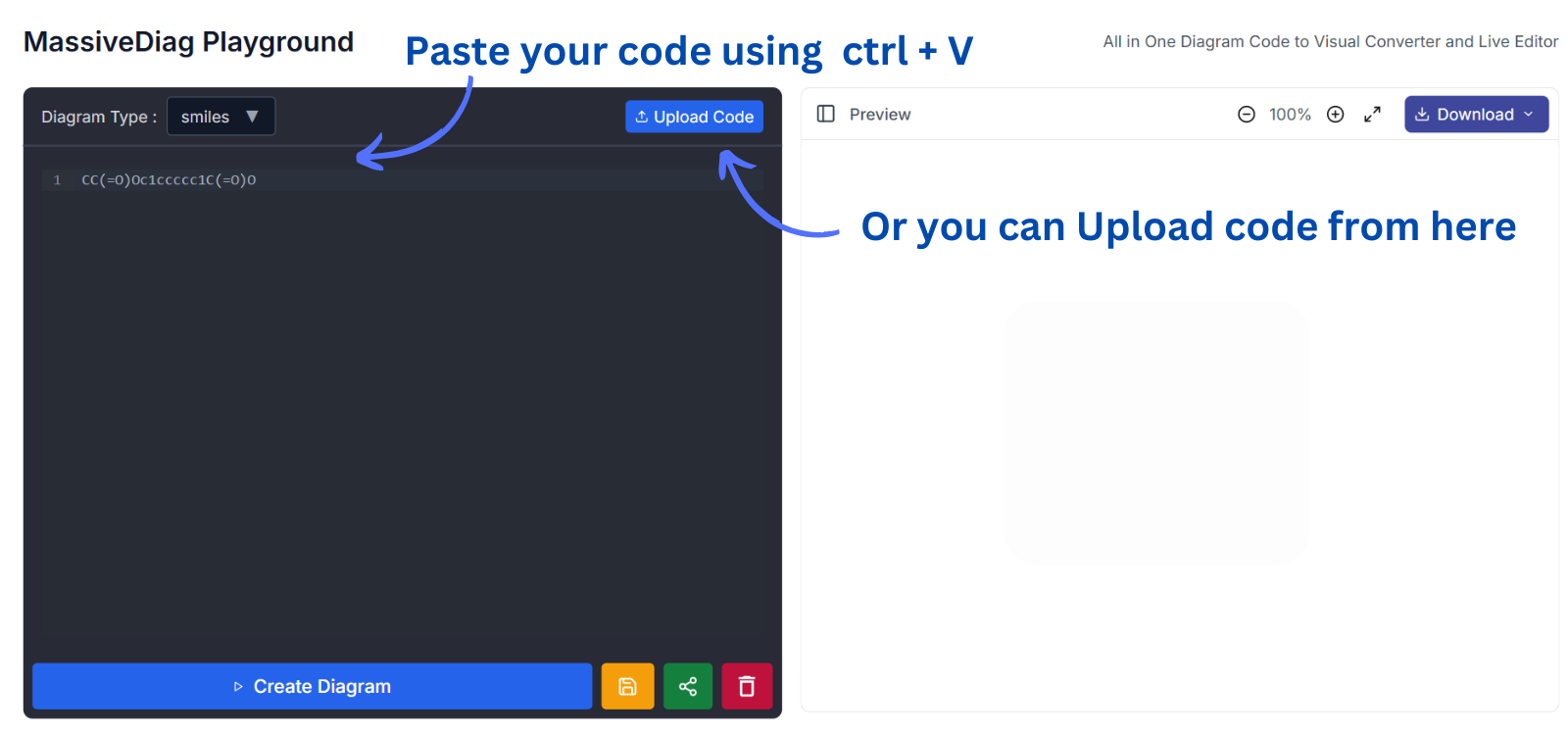
Copy Paste/Upload to MassiveDiag Playground – Insert the code into the platform.

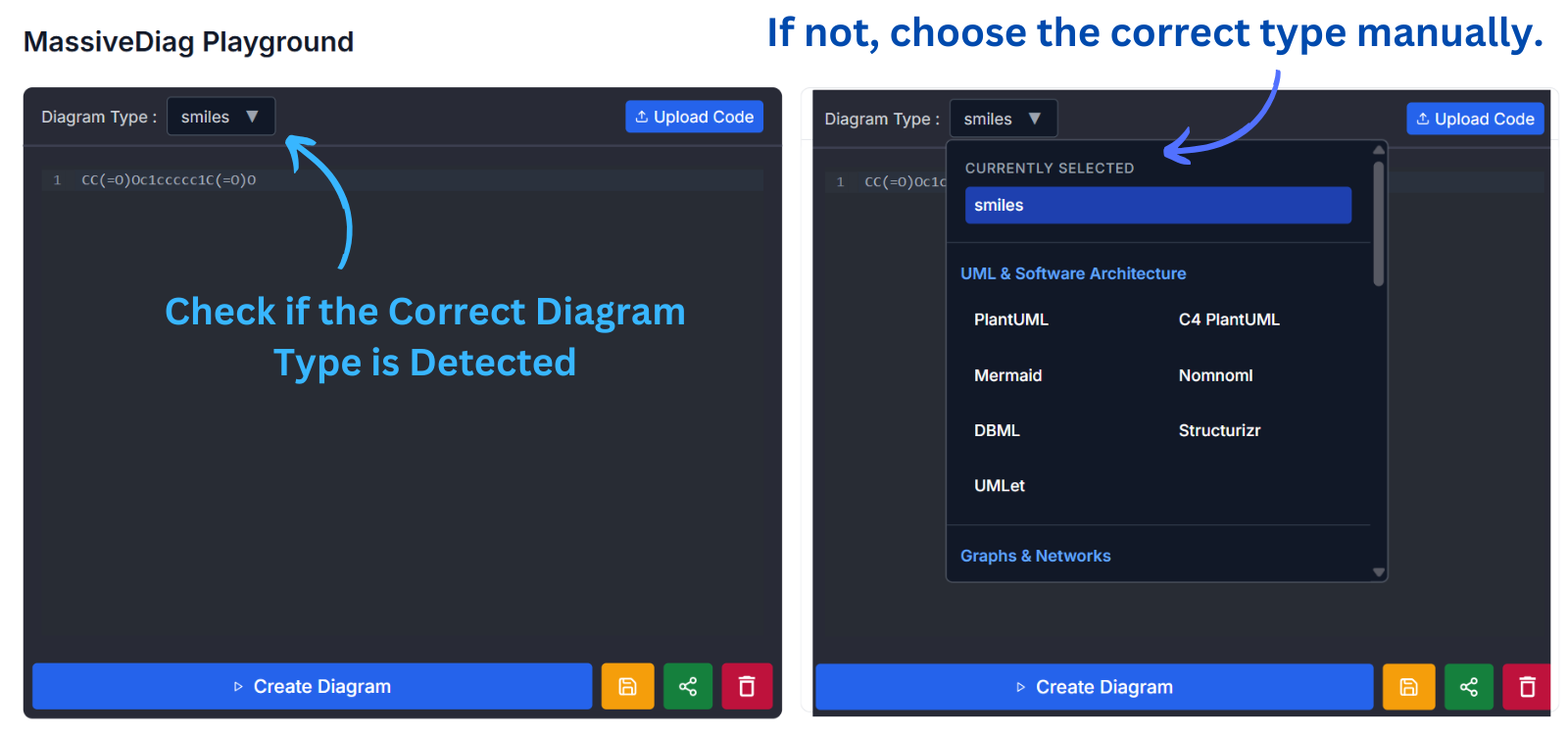
Check if the Correct Diagram Type is Detected – If not, choose the correct type manually.

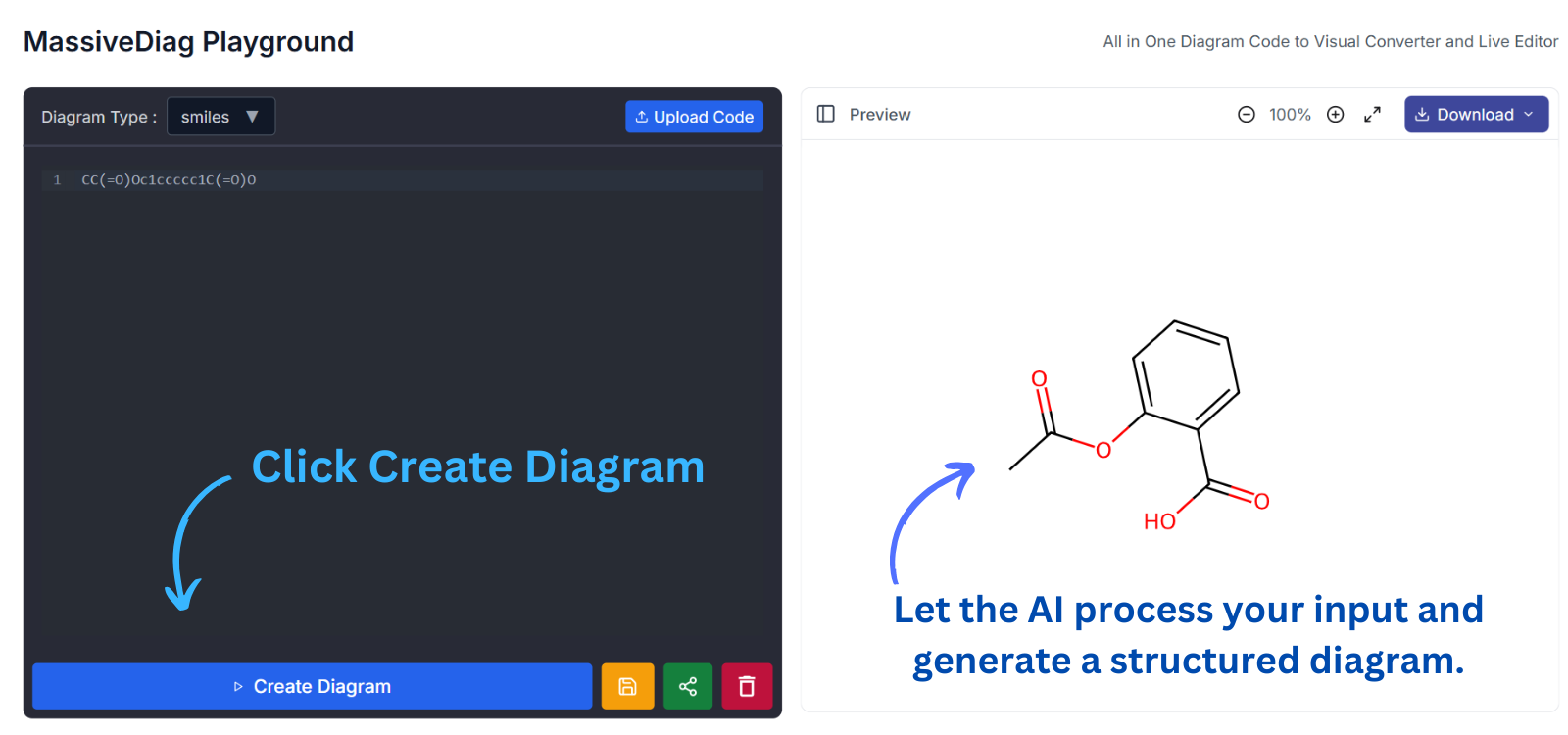
Click Create Diagram – Let the AI process your input and generate a structured diagram.

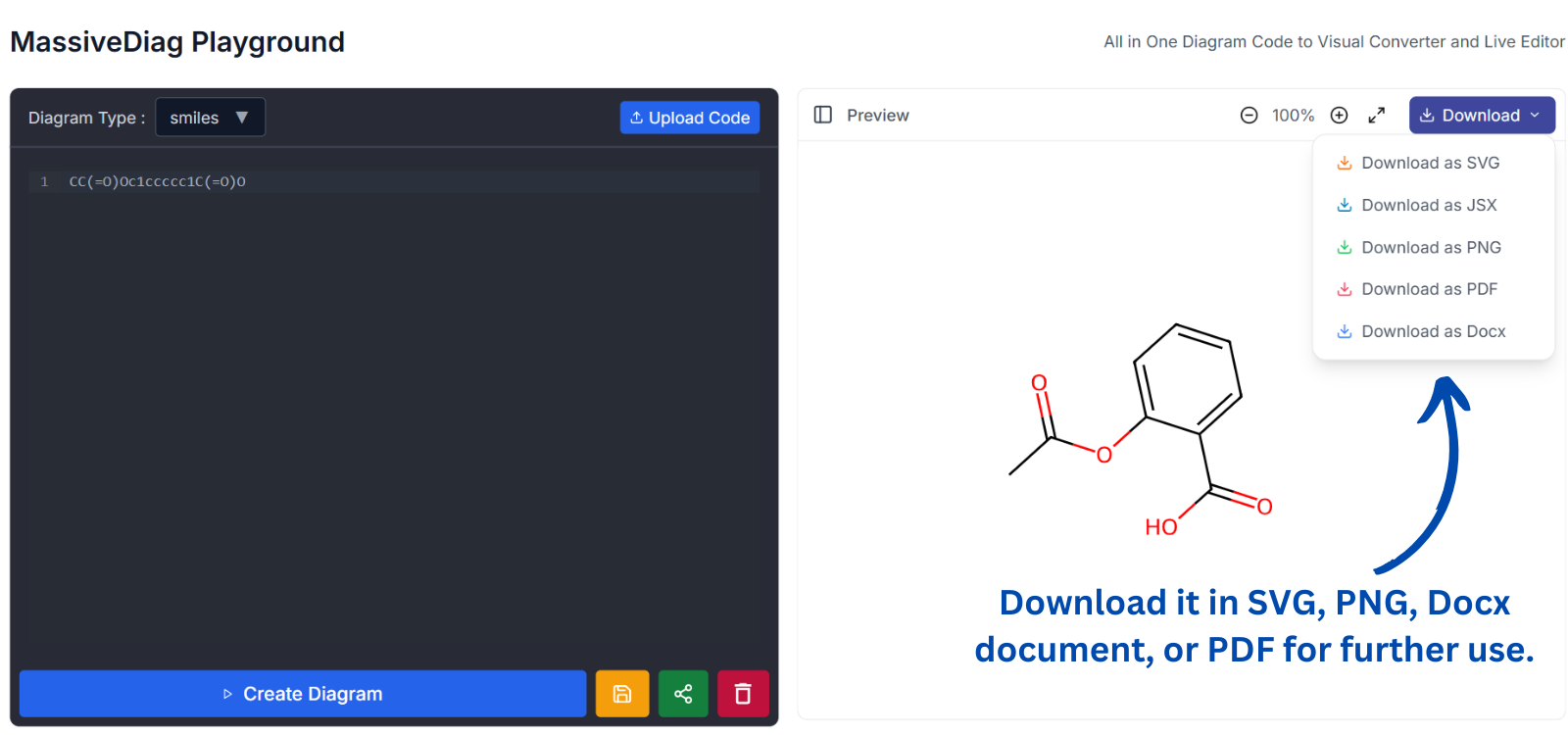
Preview and Download – Inspect the generated diagram and export it in SVG, PNG, Word document, or PDF for further use.