Structurizr Code to Diagram Generator
- Authors
- Structurizr Code to Diagram Generator
- SMILES to Structure Generator
- SMILES to Structure Generator
- Mermaid Diagram Viewer and Editor
- Mermaid Diagram Viewer and Editor
- C4 diagram Viewer and Editor
- C4 diagram Viewer and Editor
- PlantUML online Viewer and Editor
- PlantUML online Viewer and Editor
- Nomnoml diagram viewer and Editor
- Nomnoml diagram viewer and Editor
- Structurizr Code to Diagram Generator
- Structurizr Code to Diagram Generator
- DBML Code to Diagram Generator
- DBML Code to Diagram Generator
- UMLet Code to Diagram Generator
- UMLet Code to Diagram Generator
- Graphviz Diagram Viewer and Editor
- Graphviz Diagram Viewer and Editor
- D2 Diagram Playground
- D2 Diagram Playground
- ERD Code to Diagram Viewer and Editor
- ERD Code to Diagram Viewer and Editor
- BlockDiag Code to Diagram Viewer and Editor
- BlockDiag Code to Diagram Viewer and Editor
- ActDiag Code to Diagram Viewer and Editor
- ActDiag Code to Diagram Viewer and Editor
- NwDiag Code to Diagram Viewer and Editor
- NwDiag Code to Diagram Viewer and Editor
- PacketDiag Code to Diagram Viewer and Editor
- PacketDiag Code to Diagram Viewer and Editor
- RackDiag Code to Diagram Viewer and Editor
- RackDiag Code to Diagram Viewer and Editor
- BPMN Diagram Viewer and Editor
- BPMN Diagram Viewer and Editor
- Ditaa Diagram Viewer and Editor
- Ditaa Diagram Viewer and Editor
- Pikchr Diagram Viewer and Editor
- Pikchr Diagram Viewer and Editor
- WaveDrom Diagram Viewer and Editor
- WaveDrom Diagram Viewer and Editor
- Bytefield Diagram Viewer and Editor
- Bytefield Diagram Viewer and Editor
- SVGBob Diagram Viewer and Editor
- SVGBob Diagram Viewer and Editor
- TikZ Code to Diagram Playgound
- TikZ Code to Diagram Playgound
- Symbolator Diagram Viewer
- Symbolator Diagram Viewer
- WireViz Diagram Viewer
- WireViz Diagram Viewer
- Vega Diagram Viewer
- Vega Diagram Viewer
- Vega-Lite Diagram Viewer
- Vega-Lite Diagram Viewer
- Excalidraw Code Playground
- Excalidraw Code Playground
- Mindmap Diaram Maker
- Mindmap Diaram Maker
- Markdown to Mindmap Maker
- Markdown to Mindmap Maker
Structurizr Code to Diagram Generator: Convert Your Code into Stunning Visuals
If you're searching for a powerful diagram-as-code editor that allows you to convert Structurizr code into various visual formats, then look no further than MassiveDiag Playground. This free web application enables users to create, edit, and export diagrams from Structurizr effortlessly.
What is Structurizr?
Structurizr is a framework that allows software architects and developers to create C4 model diagrams using simple code-based definitions. It provides an efficient way to generate and maintain system architecture diagrams using code.
With MassiveDiag Playground, you can instantly convert Structurizr code into multiple formats, including:
- SVG (Scalable Vector Graphics)
- JSX (for React Applications)
- PNG (Portable Network Graphics)
- PDF (Portable Document Format)
- Word Documents (.docx)
👉 Try MassiveDiag Playground Here: MassiveDiag Playground
Features of MassiveDiag Playground
- Live Structurizr Code Editor: Modify and visualize your diagrams in real time.
- Graphviz and Mermaid Support: Convert your Structurizr code into Graphviz or Mermaid diagrams for alternative rendering.
- Draw.io Alternative: A streamlined and efficient way to create software architecture diagrams without complex UI interactions.
- Structurizr Code to Diagram Generator: Transform Structurizr code into professional-quality visuals.
- Export to Multiple Formats: Download diagrams as SVG, JSX, PNG, PDF, or Word documents.
- Structurizr Code Viewer: View and edit your Structurizr diagrams online.
- Structurizr Live Editor: Get real-time feedback on your Structurizr code edits.
Examples of Structurizr Diagrams
Basic C4 Model Diagram Example:
workspace {
model {
user = person "User"
softwareSystem = softwareSystem "My Software System"
user -> softwareSystem "Uses"
}
views {
systemContext user softwareSystem "System Context Diagram" {
autoLayout
}
}
}
Component Diagram Example:
workspace {
model {
api = container "API" "Handles requests" "Spring Boot"
db = container "Database" "Stores data" "PostgreSQL"
webApp = container "Web Application" "User Interface" "React"
webApp -> api "Sends requests"
api -> db "Reads/Writes"
}
views {
container api db webApp "Container Diagram" {
autoLayout
}
}
}
Sequence Diagram Example:
workspace {
model {
user = person "User"
service = container "Service Layer"
db = container "Database"
user -> service "Request Data"
service -> db "Query Data"
db -> service "Return Results"
service -> user "Send Response"
}
views {
dynamic user service db "Sequence Diagram" {
autoLayout
}
}
}
How Does MassiveDiag Playground Work?
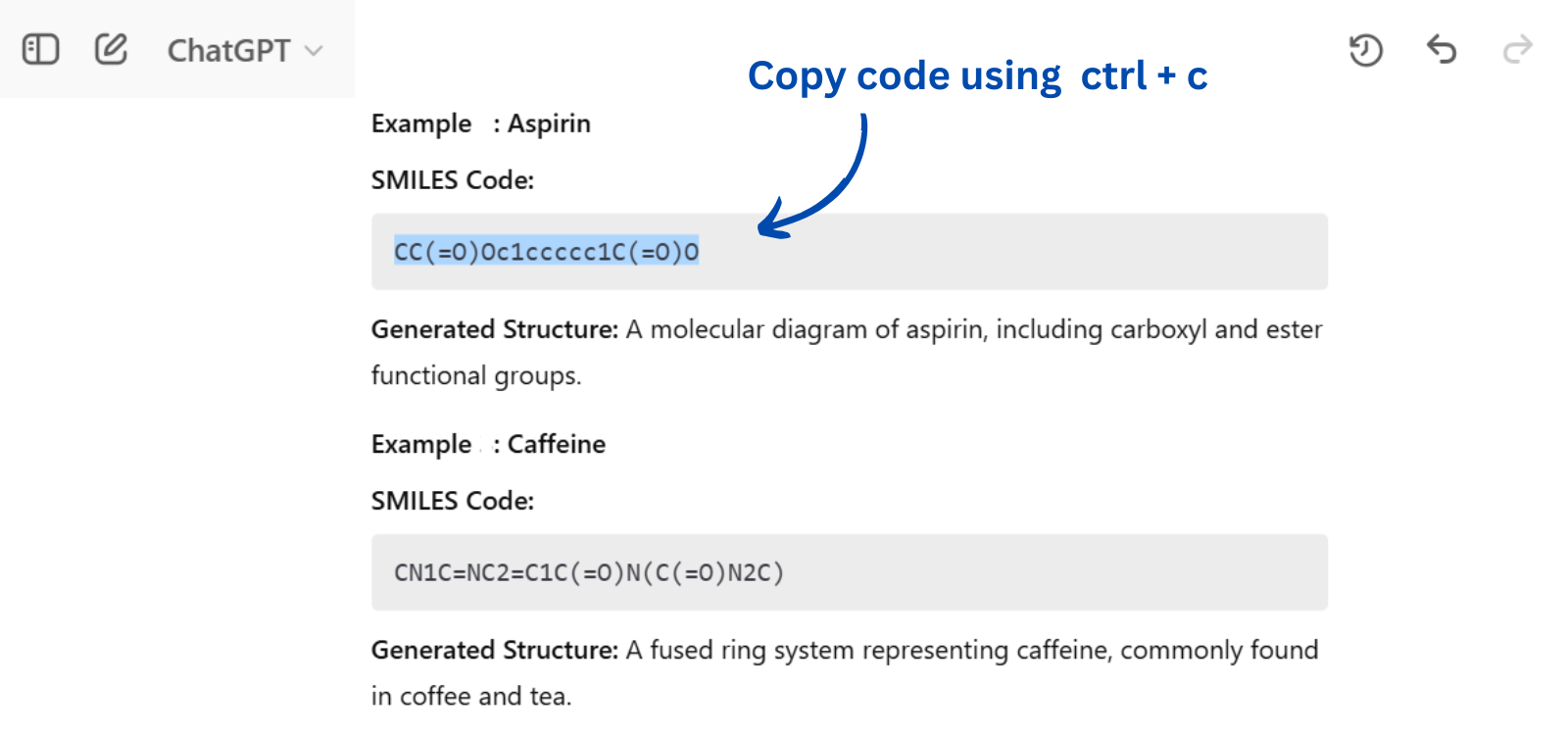
Generate/Get Code – Write or generate the code from AI tools.

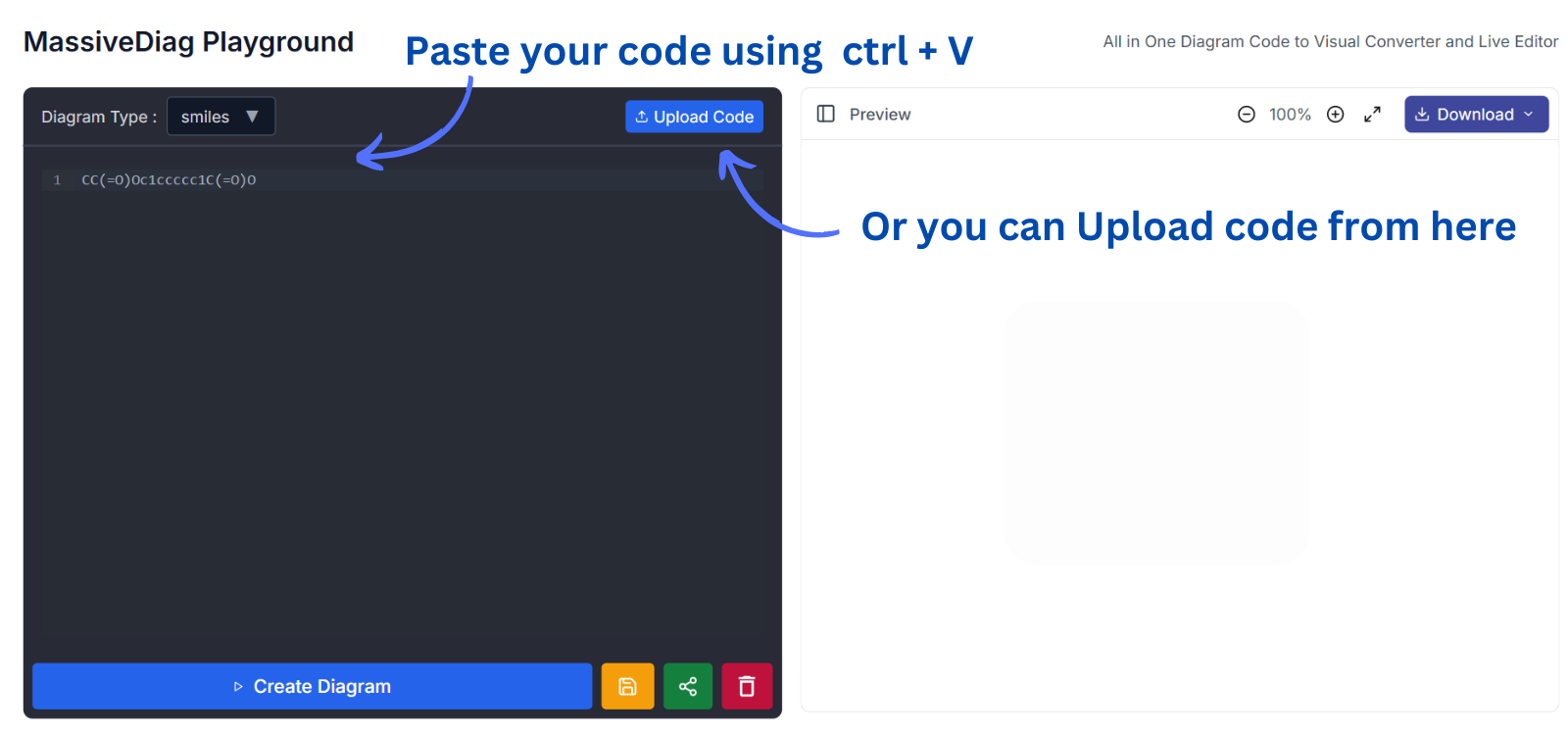
Copy Paste/Upload to MassiveDiag Playground – Insert the code into the platform.

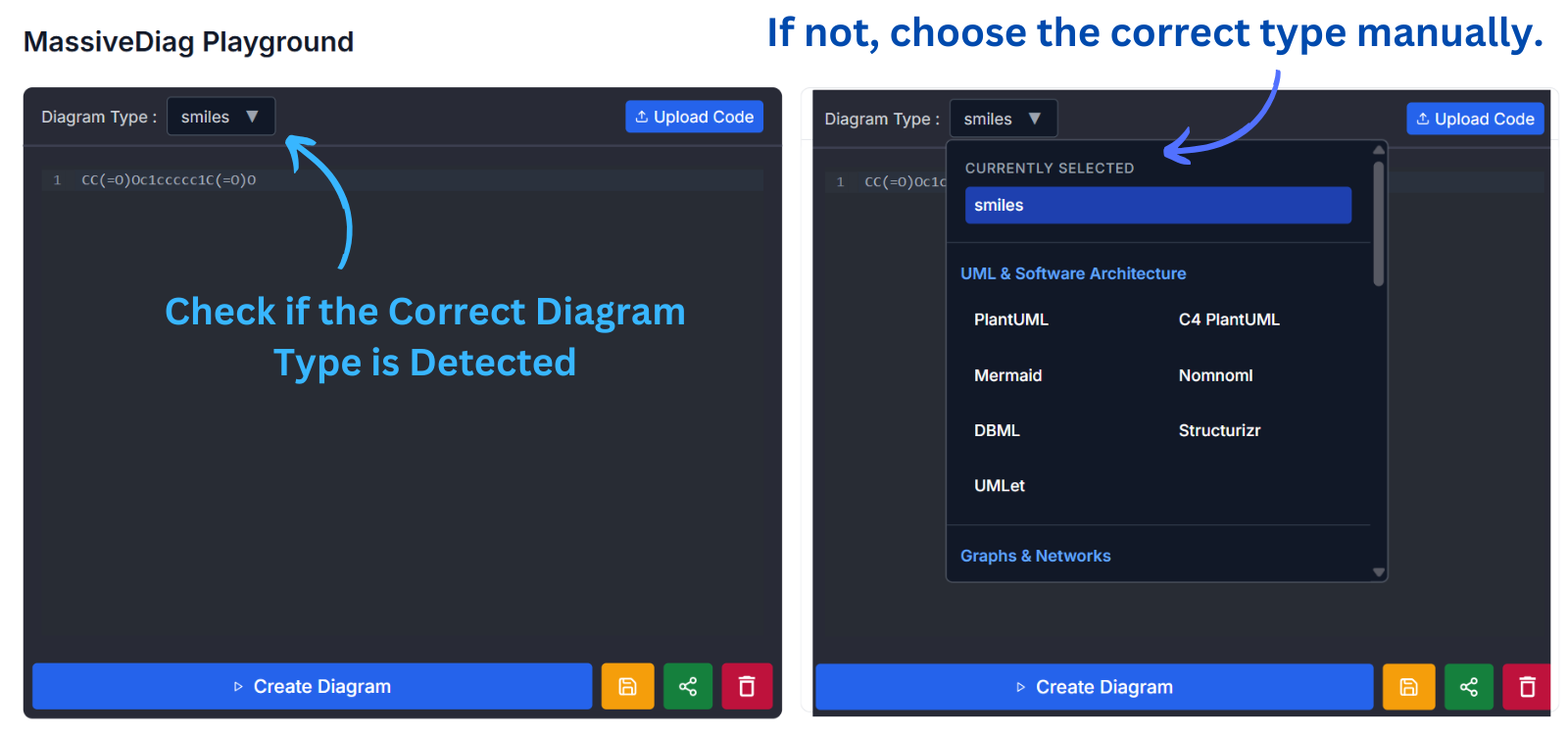
Check if the Correct Diagram Type is Detected – If not, choose the correct type manually.

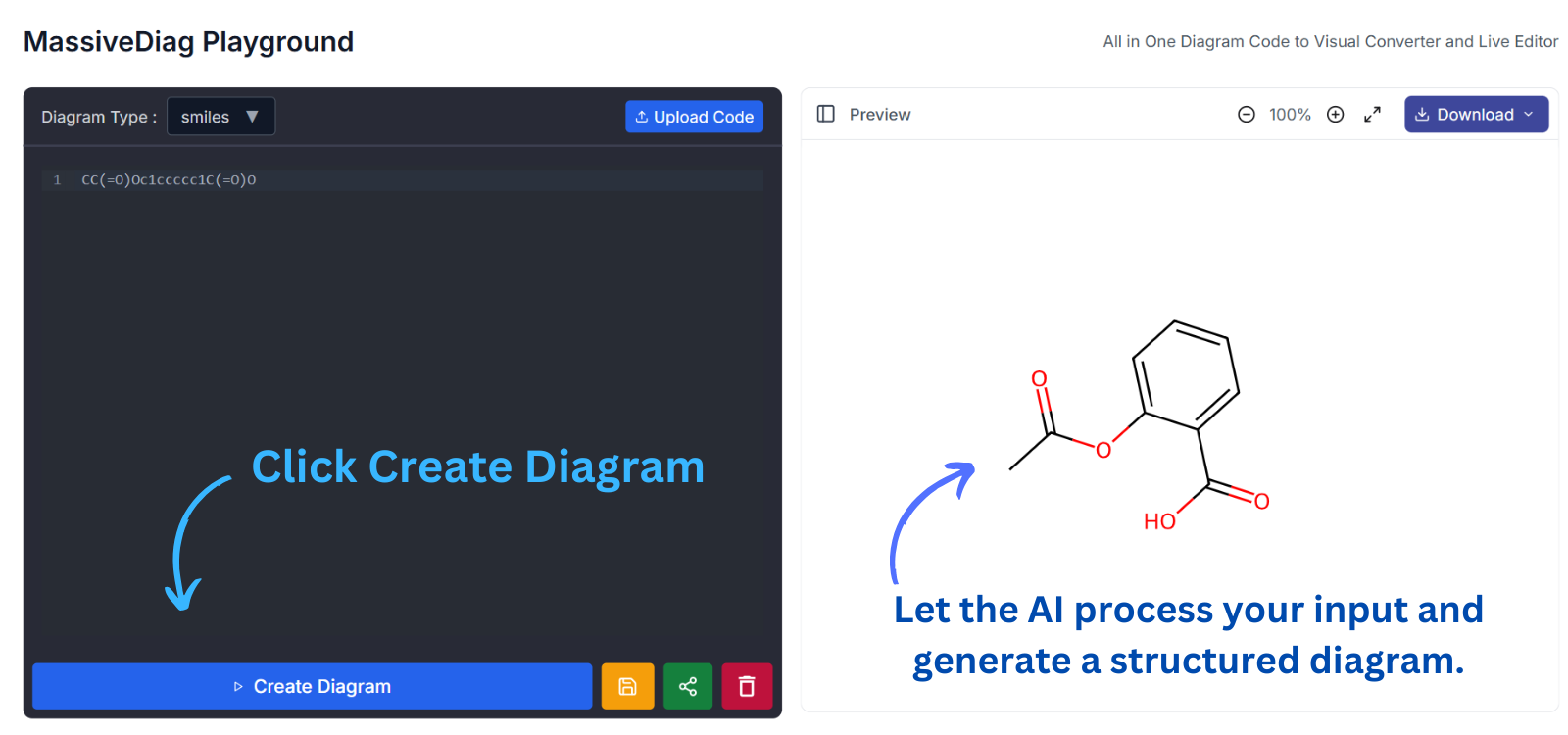
Click Create Diagram – Let the AI process your input and generate a structured diagram.

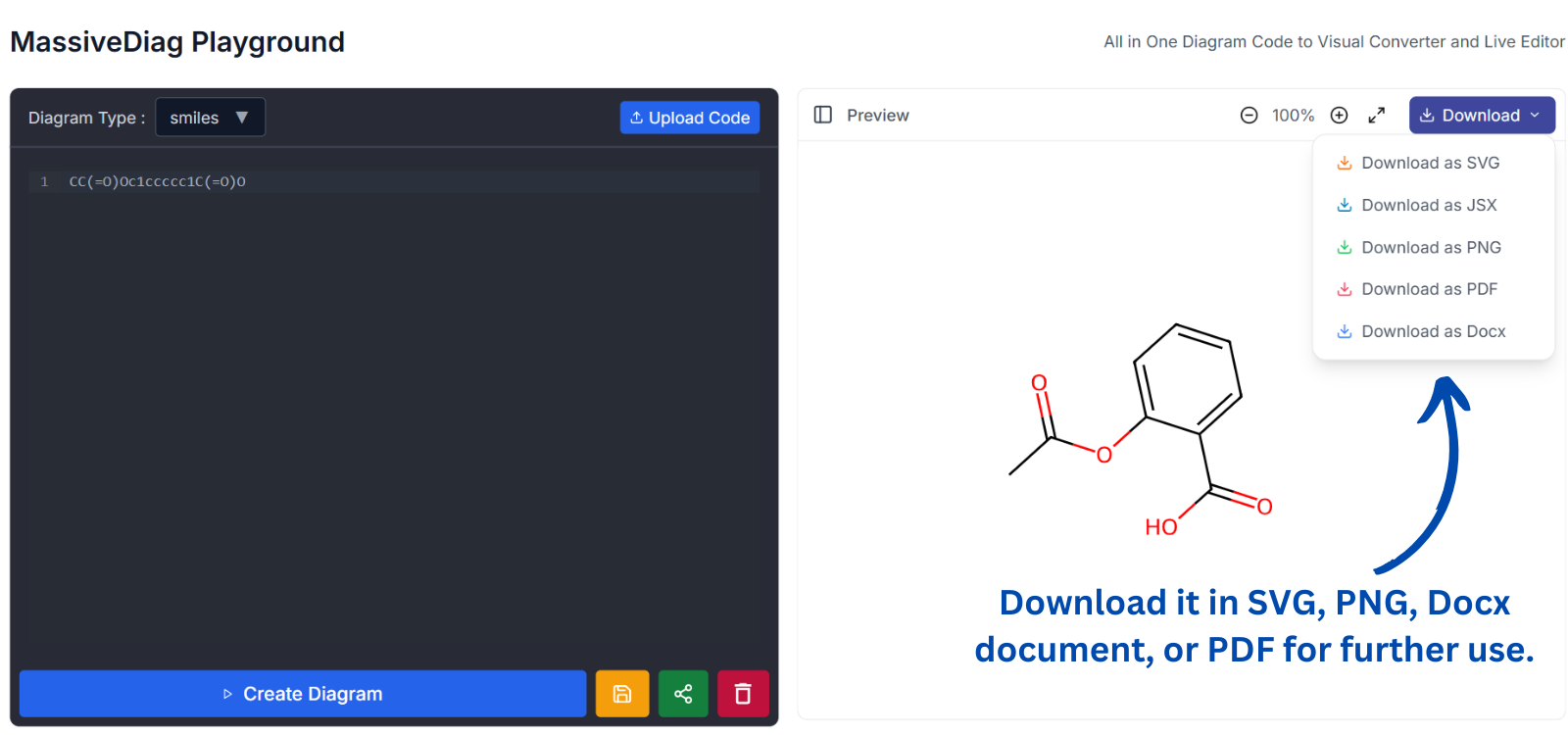
Preview and Download – Inspect the generated diagram and export it in SVG, PNG, Word document, or PDF for further use.

Try MassiveDiag Playground for Free!
If you're looking for a free, easy-to-use Structurizr code-to-diagram generator, try MassiveDiag Playground today.
👉 Try MassiveDiag Playground Here: MassiveDiag Playground